As one who’s grown accustomed to certain routines that have shaped my outlook and attitude towards life, I’d always dreamt of passing some on to my kids. Hence, I recently came up with an idea for a routine app codenamed A4K that I could use with Funke on a regular basis. Its goal would be to introduce her to subtle words and phrases that affirm certain core values about herself and life. On another hand, it’s an app that I hope further cements our parent-child bond as we spend time on it together. Given its wider benefits to other kids and parents, I thought I’d build some features into it early on. Because the A4K App relies on some form of customization, my first problem statement was,
How might I create a cost-effective, scalable and secure Registration Backend for the A4K App?
For a start, registration in this case simply means capturing a username, email and some other customization details. There’s no need for a Password, at least for now. With that, I came up with the solution architecture involving Azure Functions and Table Storage; a combination that satisfies the scalability and cost-effective conditions from my experience.

A brief introduction to Azure Durable Functions
Azure functions as we probably know are consumption based stateless functions that are triggered by events. In different posts, I have used them for recurring tasks or as HttpTriggered API endpoints. They include several useful triggers such as Timers, Service Bus, Queue, Blob, Http to mention a few. One major drawback is they don’t save state. To contextualize this for the registration feature, I have a sequence of steps that need to happen one after the other. In other words, the data from the App needs first be validated and if it passes, persisted to Table Storage and then an email confirmation sent. What that means is, I have to keep track of the result of each process which in a sense is what state management is. That’s where Durable Functions come in.
According to Microsoft’s official documentation, Durable Functions is an extension of Azure Functions that lets you write stateful functions in a serverless compute environment. The extension lets you define stateful workflows by writing orchestrator functions and stateful entities by writing entity functions using the Azure Functions programming model.
Behind the hood, Durable Functions make use of Azure Storage tables and queues to manage state. With that, Durable Functions offer capabilities for retrying function calls, calling external events, waiting for external events to return results with which to proceed among others. That in a nutshell is why this works for my use case.
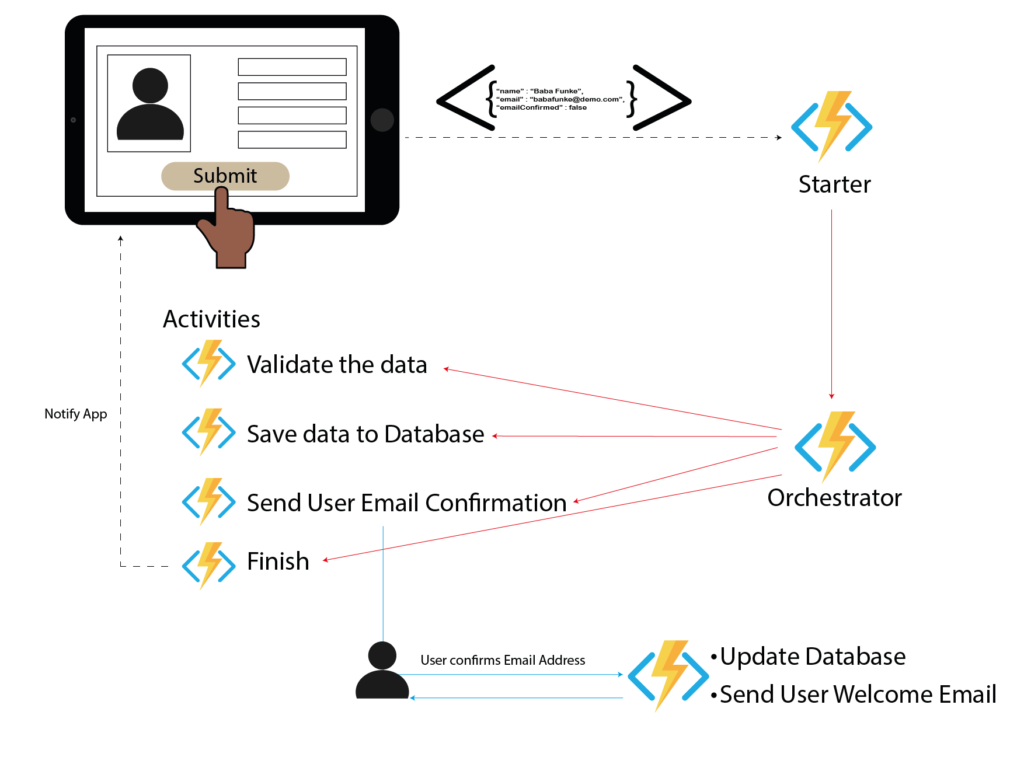
There are 3 main concepts to be aware of when it comes to Durable Functions. These are Starters, Orchestrators and Activities. As demonstrated in the diagram, the Starter is what gets called when the App passes information. The Starter begins the process calling the orchestrator which then manages the activity calls. The Activities are the individual function tasks like validation etc. The Orchestrator goes to sleep after every call and wakes up on completion of that activity to call the next one. Lastly, Azure Durable Functions provide a set of restful APIs to keep track of the process should you chose to.
How?
The solution which is available on GitHub consists of 3 projects (4 if you include the Unit Tests). Below, I explain its implementation.
I. Shared
This is simply a Class library project with the common models, entities, enums and constants shared by other projects.
For this, we install the Nuget package “Microsoft.Azure.WebJobs.Extensions.Tables”. This will be used for our Entity since we’ll be persisting data to Table Storage. Table Storage is preferred over a relational database like MS SQL Server owing to its cost effectiveness plus it suffices for my use case. The 2 main classes are the AppUser and AppUserEntity which map to one another when it comes to retrieving and persisting data. This is consistent with how Azure Table Entities work.
| using System; | |
| namespace Shared | |
| { | |
| public class AppUser | |
| { | |
| /// <summary> | |
| /// The name of the user | |
| /// </summary> | |
| public string Username { get; set; } | |
| /// <summary> | |
| /// The Email serves as the Unique Key which maps to the RowKey in the AppUser Table Entity | |
| /// </summary> | |
| public string Email { get; set; } | |
| /// <summary> | |
| /// This gets updated once the user confirms his or her email address | |
| /// </summary> | |
| public bool EmailConfirmed { get; set; } | |
| /// <summary> | |
| /// This corresponds to the InstanceId generated by the Azure Durable Function Orchestrator | |
| /// </summary> | |
| public string OrchestrationId { get; set; } | |
| /// <summary> | |
| /// This is a custom-generated code for each user | |
| /// It will be passed into the EmailConfirmation query | |
| /// in place of the OrchestrationId | |
| /// </summary> | |
| public string ReferenceCode { get; set; } | |
| public DateTime Created { get; set; } | |
| public DateTime Updated { get; set; } | |
| } | |
| } |
| using Azure; | |
| using Azure.Data.Tables; | |
| using System; | |
| namespace Shared | |
| { | |
| public class AppUserEntity : ITableEntity | |
| { | |
| public string PartitionKey { get; set; } = StringConstants.AppUserPartitionKey; | |
| public string RowKey { get; set; } | |
| public DateTimeOffset? Timestamp { get; set; } = DateTimeOffset.Now; | |
| public ETag ETag { get; set; } = ETag.All; | |
| public string Username { get; set; } | |
| public bool EmailConfirmed { get; set; } | |
| public string OrchestrationId { get; set; } | |
| public string ReferenceCode { get; set; } | |
| public DateTime Created { get; set; } | |
| public DateTime Updated { get; set; } | |
| } | |
| } |
The Enum simply provides a way to keep track of the registration workflow.
| namespace Shared | |
| { | |
| /// <summary> | |
| /// An enum for keeping track of the progress of the registration workflow | |
| /// </summary> | |
| public enum ActivityStatus | |
| { | |
| NotYetRun = 1, | |
| Succeeded = 2, | |
| Failed = 3, | |
| TimedOut = 4 | |
| } | |
| } |
One other model is the ActivityResponse. It’s a custom class I introduce to manage the response I get back from each Activity Function as you’ll see. This way, I can return a well detailed response to the app or log. Some of these will make more sense as we get into the Durable Functions project in step III.
| namespace Shared | |
| { | |
| public class ActivityResponse | |
| { | |
| public ActivityResponse() | |
| { | |
| } | |
| public ActivityResponse(string activityName, string message) | |
| { | |
| ActivityName = activityName; | |
| Message = message; | |
| ActivityStatus = ActivityStatus.Failed; | |
| } | |
| public string ActivityName { get; set; } | |
| public string Message { get; set; } | |
| public bool IsSuccess { get; set; } | |
| public ActivityStatus ActivityStatus { get; set; } | |
| } | |
| } |
II. BabaFunkeEmailConfirmation
This is an HttpTrigger Azure functions project. It serves as the URL that gets called for confirming emails. It is this URL that gets sent to the user to confirm his or her email. It also has the functionality to update the user’s profile in the persisted data from above.
When a user clicks the confirmation link sent via the Durable Functions registration process, it checks Table Storage for the existence of the user’s record, validates the code sent in the URL before updating the records for EmailConfirmed and Updated columns. Lastly, it sends out a Welcome email to the user. For these, we use built-in Output Binders. These are simply out-of-the-box attributes that Azure provides for handling specific functionalities. In this project, we make use of SendGrid’s and Azure Table Storage’s. They abstract the process of manually creating clients, connections etc. In all, the following Nuget Packages were used.
- Microsoft.AspNetCore.Http.Abstractions
- Microsoft.Azure.WebJobs.Extensions.DurableTask
- Microsoft.Azure.WebJobs.Extensions.Http
- Microsoft.Azure.WebJobs.Extensions.SendGrid
- Microsoft.Azure.WebJobs.Extensions.Tables
Add a reference to the Shared Class library project from Step I above.
| using Shared; | |
| using Azure; | |
| using Azure.Data.Tables; | |
| using Microsoft.AspNetCore.Http; | |
| using Microsoft.AspNetCore.Mvc; | |
| using Microsoft.Azure.WebJobs; | |
| using Microsoft.Azure.WebJobs.Extensions.Http; | |
| using Microsoft.Extensions.Logging; | |
| using SendGrid.Helpers.Mail; | |
| using System; | |
| using System.Threading.Tasks; | |
| namespace BabaFunkeEmailConfirmation.Endpoints | |
| { | |
| public class ConfirmAndSendWelcomeEmail | |
| { | |
| [FunctionName(nameof(ConfirmAndSendWelcomeEmail))] | |
| public async Task<IActionResult> Run( | |
| [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "confirmandwelcomeemail/{code}/{email}")] HttpRequest req, | |
| [SendGrid(ApiKey = "SendGridApiKey", From = "%SenderEmail%")] IAsyncCollector<SendGridMessage> messageCollector, | |
| [Table("BabaFunkeAppUsers", "AzureWebJobsStorage")] TableClient tableClient, | |
| string code, | |
| string email, | |
| ILogger logger) | |
| { | |
| logger.LogInformation("Confirming query string for user"); | |
| var response = req.GetQueryParameterDictionary()["confirmstatus"]; | |
| if (string.IsNullOrEmpty(response)) | |
| { | |
| return new BadRequestObjectResult("The confirmstatus value is missing!"); | |
| } | |
| logger.LogInformation("Checking if record exists in the table"); | |
| var record = await tableClient.GetEntityAsync<AppUserEntity>(StringConstants.AppUserPartitionKey, email); | |
| if (record == null) | |
| { | |
| return new NotFoundObjectResult("Record not found!"); | |
| } | |
| logger.LogInformation("Checking if code exists for the record"); | |
| if (record.Value.ReferenceCode != code) | |
| { | |
| return new NotFoundObjectResult("The code is mismatched!"); | |
| } | |
| logger.LogInformation($"Updating record for {record.Value.RowKey}"); | |
| var appUser = new AppUserEntity | |
| { | |
| PartitionKey = record.Value.PartitionKey, | |
| RowKey = record.Value.RowKey, | |
| Username = record.Value.Username, | |
| EmailConfirmed = bool.Parse(response), | |
| OrchestrationId = record.Value.OrchestrationId, | |
| ReferenceCode = record.Value.ReferenceCode, | |
| Created = record.Value.Created, | |
| Updated = DateTime.UtcNow | |
| }; | |
| var updateResponse = await tableClient.UpdateEntityAsync(appUser, ETag.All,TableUpdateMode.Merge); | |
| if (updateResponse.IsError) | |
| { | |
| return new BadRequestObjectResult("Problem updating record!"); | |
| } | |
| logger.LogInformation($"Sending welcome email to {appUser.RowKey}"); | |
| var subject = "Welcome to BabaFunke App."; | |
| var body = $"Welcome to the Baba Funke App.<br>You have now completed your registration.<br>"; | |
| var message = new SendGridMessage | |
| { | |
| Subject = subject | |
| }; | |
| message.AddContent("text/html", body); | |
| message.AddTo(appUser.RowKey); | |
| await messageCollector.AddAsync(message); | |
| await messageCollector.FlushAsync(); | |
| return new OkObjectResult($"Confirmation complete!"); | |
| } | |
| } | |
| } |
III. BabaFunkeAppRegistration
This is the Azure Functions project that uses Durable Functions. This consists of the workflow for validating, persisting, registering and completing the initial process.
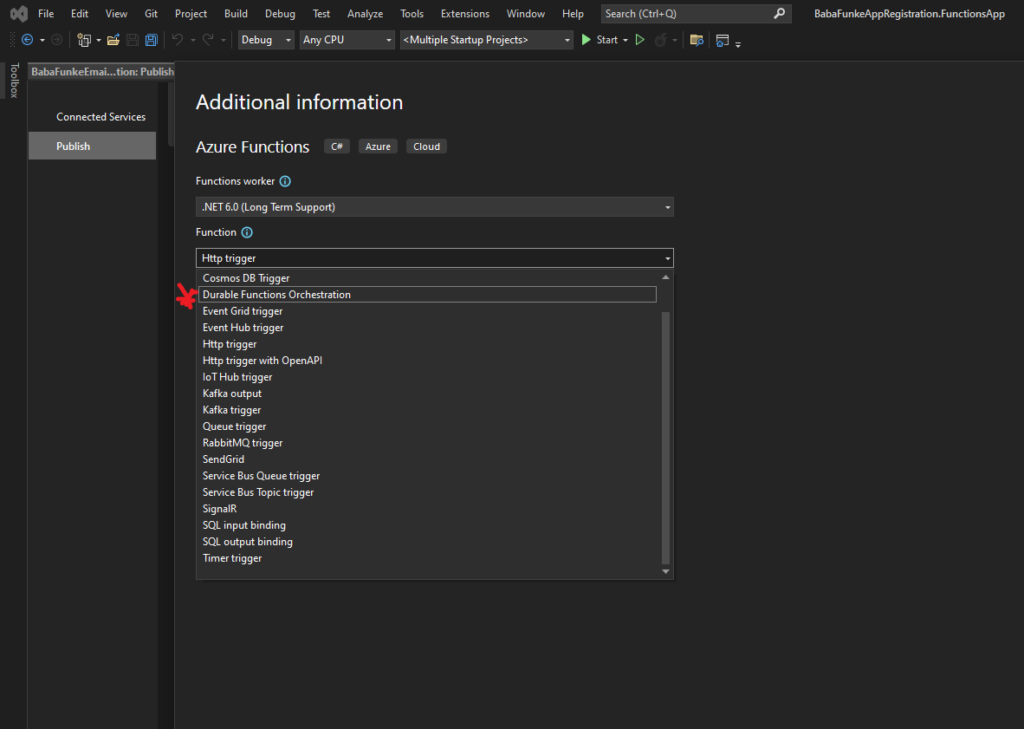
To create one in Visual Studio, simply select the Azure Functions project template and select ‘Durable Functions Orchestration’ as shown below

You will get a default Funtion1.cs file which shows you the core structures of a Durable Functions App consisting of a Starter, Orchestrator and Activities which I explain below.
Add a reference to the Shared project from Step I as we’ll be making use of it.
Starters
This is an HttpTrigger function for obvious reasons. The HttpTrigger provides us with an API endpoint which we can call from our frontend to start the workflow. In this case, the most notable feature is the DurableClient attribute.
In our case, we’ll be sending data from the A4K App as a post method. The HttpRequest parameter provides a means of getting the content of the body. Lastly, we return an IActionResult which we pass back to the App.
| using Microsoft.AspNetCore.Http; | |
| using Microsoft.AspNetCore.Mvc; | |
| using Microsoft.Azure.WebJobs; | |
| using Microsoft.Azure.WebJobs.Extensions.DurableTask; | |
| using Microsoft.Azure.WebJobs.Extensions.Http; | |
| using Microsoft.Extensions.Logging; | |
| using Newtonsoft.Json; | |
| using Shared; | |
| using System; | |
| using System.IO; | |
| using System.Net; | |
| using System.Threading.Tasks; | |
| namespace BabaFunkeAppRegistration.Starters | |
| { | |
| public class RegisterAppUserStarter | |
| { | |
| [FunctionName(nameof(HttpStart))] | |
| public async Task<IActionResult> HttpStart( | |
| [HttpTrigger(AuthorizationLevel.Function, "post")] HttpRequest req, | |
| [DurableClient] IDurableOrchestrationClient starter, | |
| ILogger logger) | |
| { | |
| try | |
| { | |
| logger.LogInformation("Processing the HttpRequest body"); | |
| var requestBody = await new StreamReader(req.Body).ReadToEndAsync(); | |
| if (string.IsNullOrEmpty(requestBody)) | |
| { | |
| return new BadRequestObjectResult("The body is missing!"); | |
| } | |
| var appUser = JsonConvert.DeserializeObject<AppUser>(requestBody); | |
| if (appUser == null) | |
| { | |
| return new BadRequestObjectResult("Invalid payload! Cannot be converted to the model."); | |
| } | |
| // Call the Orchestrator passing in the appUser as input | |
| var instanceId = await starter.StartNewAsync(StringConstants.RegisterAppUserOrchestrator, null, appUser); | |
| // Wait until the process is complete or timeout after 30 seconds so we can notify the caller (client) | |
| var response = await starter.WaitForCompletionOrCreateCheckStatusResponseAsync(req, instanceId, TimeSpan.FromSeconds(30)); | |
| // Get the status of the process | |
| var status = await starter.GetStatusAsync(instanceId); | |
| // If it timed out | |
| if (status.RuntimeStatus != OrchestrationRuntimeStatus.Completed) | |
| { | |
| await starter.TerminateAsync(instanceId, "Timeout! Process took longer than expected!"); | |
| return new ContentResult() | |
| { | |
| Content = "{ Error: \"Timeout! Process took longer than expected!\"\nPlease try again! }", | |
| ContentType = "application/json", | |
| StatusCode = (int)HttpStatusCode.InternalServerError | |
| }; | |
| } | |
| return response; | |
| } | |
| catch (Exception ex) | |
| { | |
| logger.LogInformation($"Exception thrown: {ex.Message}"); | |
| return new BadRequestObjectResult("Something went wrong! Please try again!"); | |
| } | |
| } | |
| } | |
| } |
The first step is getting the HttpRequest body and deserializing it into an AppUser. Basically, the Username and Email body are all we are asking for from the client side.
An InstanceId is auto-generated once the process starts. This is important as it’s used to keep track of the entire process to the end. This also ensures we can use functionalities like retries should we chose. Under the hood, Durable Functions make use of Azure Storage to persist details about each orchestration. This is how it ensures state management so you can track its progress, completion state, output and even re-run.
Activities
These are simply the individual tasks that we want to perform. In this case, I’m validating the payload from the app, persisting data, sending an email then completing the registration.
ValidateAppUserActivity
The thing to note here is the ActivityTrigger attribute binding which tells us that this is an activity. The orchestrator will go to sleep while this activity is running.
| using BabaFunkeAppRegistration.Services; | |
| using Microsoft.Azure.WebJobs; | |
| using Microsoft.Azure.WebJobs.Extensions.DurableTask; | |
| using Shared; | |
| using System; | |
| using System.Threading.Tasks; | |
| namespace BabaFunkeAppRegistration.Activities | |
| { | |
| public class ValidateAppUserActivity | |
| { | |
| private readonly IValidationService _validationService; | |
| public ValidateAppUserActivity(IValidationService validationService) | |
| { | |
| _validationService = validationService ?? throw new ArgumentNullException(nameof(validationService)); | |
| } | |
| [FunctionName(StringConstants.ValidateAppUserActivity)] | |
| public async Task<ActivityResponse> RunAsync([ActivityTrigger] AppUser appUser) | |
| { | |
| return await Task.Run(() => _validationService.IsValidated(appUser)); | |
| } | |
| } | |
| } |
For this, I use a service to abstract the validation functionality.
| using Shared; | |
| namespace BabaFunkeAppRegistration.Services | |
| { | |
| public interface IValidationService | |
| { | |
| ActivityResponse IsValidated(AppUser appUser); | |
| } | |
| } |
| using Shared; | |
| using System.Text.RegularExpressions; | |
| namespace BabaFunkeAppRegistration.Services | |
| { | |
| public class ValidationService: IValidationService | |
| { | |
| public ActivityResponse IsValidated(AppUser appUser) | |
| { | |
| if (string.IsNullOrEmpty(appUser.Username)) | |
| { | |
| var x = new ActivityResponse(StringConstants.ValidateAppUserActivity, "The username is missing."); | |
| return x; | |
| } | |
| if (string.IsNullOrEmpty(appUser.Email)) | |
| { | |
| return new ActivityResponse(StringConstants.ValidateAppUserActivity, "The Email is missing."); | |
| } | |
| var regex = new Regex(@"^[-!#$%&'*+/0-9=?A-Z^_a-z{|}~](\.?[-!#$%&'*+/0-9=?A-Z^_a-z{|}~])*@[a-zA-Z](-?[a-zA-Z0-9])*(\.[a-zA-Z](-?[a-zA-Z0-9])*)+$"); | |
| if (!regex.IsMatch(appUser.Email)) | |
| { | |
| return new ActivityResponse(StringConstants.ValidateAppUserActivity, "The Email address is invalid."); | |
| } | |
| return new ActivityResponse | |
| { | |
| ActivityName = StringConstants.ValidateAppUserActivity, | |
| IsSuccess = true, | |
| Message = "Successfully validated AppUser!", | |
| ActivityStatus = ActivityStatus.Succeeded | |
| }; | |
| } | |
| } | |
| } |
PersistAppUserActivity
This adds the validated user data to Table storage. We convert to the Table Entity by mapping the AppUser to AppUSerEntity. We return an error if for example the email already exists as it’s the unique key in our table.
| using Azure.Data.Tables; | |
| using Microsoft.Azure.WebJobs; | |
| using Microsoft.Azure.WebJobs.Extensions.DurableTask; | |
| using Microsoft.Extensions.Logging; | |
| using Shared; | |
| using System; | |
| using System.Threading.Tasks; | |
| namespace BabaFunkeAppRegistration.Activities | |
| { | |
| public class PersistAppUserActivity | |
| { | |
| [FunctionName(StringConstants.PersistAppUserActivity)] | |
| public async Task<ActivityResponse> RunAsync([ActivityTrigger] AppUser appUser, | |
| [Table("BabaFunkeAppUsers", "AzureWebJobsStorage")] TableClient tableClient, | |
| ILogger logger) | |
| { | |
| try | |
| { | |
| var referenceCode = Guid.NewGuid().ToString("N"); | |
| logger.LogInformation($"Adding app user to table storage"); | |
| var appUserEntity = new AppUserEntity | |
| { | |
| RowKey = appUser.Email, | |
| Username = appUser.Username, | |
| EmailConfirmed = false, | |
| OrchestrationId = appUser.OrchestrationId, | |
| ReferenceCode = referenceCode, | |
| Created = DateTime.UtcNow, | |
| Updated = DateTime.UtcNow | |
| }; | |
| var tableResponse = await tableClient.AddEntityAsync(appUserEntity); | |
| if (tableResponse.IsError) | |
| { | |
| return new ActivityResponse(StringConstants.PersistAppUserActivity, $"Problem saving to table. Reason: {tableResponse.ReasonPhrase}"); | |
| } | |
| return new ActivityResponse | |
| { | |
| ActivityName = StringConstants.PersistAppUserActivity, | |
| IsSuccess = true, | |
| Message = referenceCode, | |
| ActivityStatus = ActivityStatus.Succeeded | |
| }; | |
| } | |
| catch (Exception ex) | |
| { | |
| return new ActivityResponse(StringConstants.PersistAppUserActivity, $"Exception thrown. {ex.Message}"); | |
| } | |
| } | |
| } | |
| } |
SendConfirmEmailActivity
This sends the email using SendGrid’s output binding. It gets the necessary details from the local.settings.json file. I’ve provided mine (checked it into source control with dummy data so you can easily replace with yours).
| using Microsoft.Azure.WebJobs; | |
| using Microsoft.Azure.WebJobs.Extensions.DurableTask; | |
| using Microsoft.Extensions.Logging; | |
| using SendGrid.Helpers.Mail; | |
| using Shared; | |
| using System; | |
| using System.Threading.Tasks; | |
| namespace BabaFunkeAppRegistration.Activities | |
| { | |
| public class SendConfirmEmailActivity | |
| { | |
| [FunctionName(StringConstants.SendConfirmEmailActivity)] | |
| public async Task<ActivityResponse> RunAsync([ActivityTrigger] AppUser appUser, | |
| [SendGrid(ApiKey = "SendGridApiKey")] IAsyncCollector<SendGridMessage> messageCollector, | |
| ILogger log) | |
| { | |
| try | |
| { | |
| log.LogInformation($"Sending email confirmation request to {appUser.Email}"); | |
| var senderEmail = new EmailAddress(Environment.GetEnvironmentVariable("SenderEmail")); | |
| var host = Environment.GetEnvironmentVariable("FuntionAppEmailHost"); | |
| var functionAppAddress = $"{host}/api/confirmandwelcomeemail/{appUser.ReferenceCode}/{appUser.Email}"; | |
| var confirmationLink = $"{functionAppAddress}?confirmstatus=true"; | |
| var body = $"Please click the link to confirm your email and complete your registration.<br>" + | |
| $"<a href=\"{confirmationLink}\">Approve</a><br>"; | |
| var message = new SendGridMessage(); | |
| message.AddTo(appUser.Email); | |
| message.AddContent("text/html", body); | |
| message.SetFrom(senderEmail); | |
| message.SetSubject("Registration Confirmation for BabaFunke App."); | |
| await messageCollector.AddAsync(message); | |
| return new ActivityResponse | |
| { | |
| ActivityName = StringConstants.SendConfirmEmailActivity, | |
| IsSuccess = true, | |
| Message = "Successfully sent email confirmation!", | |
| ActivityStatus = ActivityStatus.Succeeded | |
| }; | |
| } | |
| catch (Exception ex) | |
| { | |
| return new ActivityResponse(StringConstants.SendConfirmEmailActivity, $"Exception thrown. {ex.Message}"); | |
| } | |
| } | |
| } | |
| } |
CompleteRegistrationActivity
This is just to log that the process is complete. This completes the registration process managed via the durable functions.
| using Microsoft.Azure.WebJobs; | |
| using Microsoft.Azure.WebJobs.Extensions.DurableTask; | |
| using Microsoft.Extensions.Logging; | |
| using Shared; | |
| using System.Threading.Tasks; | |
| namespace BabaFunkeAppRegistration.Activities | |
| { | |
| public class CompleteRegistrationActivity | |
| { | |
| [FunctionName(StringConstants.CompleteRegistrationActivity)] | |
| public async Task<bool> RunAsync([ActivityTrigger] AppUser appUser, ILogger logger) | |
| { | |
| logger.LogInformation($"Registration completed for {appUser.Email}"); | |
| return await Task.Run(() => true); | |
| } | |
| } | |
| } |
Orchestrators
You can think of the Orchestrator as the control room where the Activities get called in the order that we want. In this case, it’s sequential. In other words, subsequent processes are dependent on the outcome of the previous. Hence, we’ve defined a custom response class to handle the details so we can track the progress of each and return to the client for ease of reference.
| using Microsoft.Azure.WebJobs; | |
| using Microsoft.Azure.WebJobs.Extensions.DurableTask; | |
| using Microsoft.Extensions.Logging; | |
| using Shared; | |
| using System; | |
| using System.Threading.Tasks; | |
| namespace BabaFunkeAppRegistration.Orchestrators | |
| { | |
| public class RegisterAppUserOrchestrator | |
| { | |
| [FunctionName(nameof(RegisterAppUser))] | |
| public async Task<object> RegisterAppUser([OrchestrationTrigger] IDurableOrchestrationContext context, ILogger logger) | |
| { | |
| logger = context.CreateReplaySafeLogger(logger); | |
| var appUser = context.GetInput<AppUser>(); | |
| appUser.OrchestrationId = context.InstanceId; | |
| ActivityResponse validateDataResponse = null; | |
| ActivityResponse persistDataResponse = null; | |
| ActivityResponse sendConfirmEmailResponse = null; | |
| bool registrationCompleteStatus = false; | |
| try | |
| { | |
| logger.LogInformation("About to validate the app user payload"); | |
| validateDataResponse = await context.CallActivityAsync<ActivityResponse>(StringConstants.ValidateAppUserActivity, appUser); | |
| if (!validateDataResponse.IsSuccess) | |
| { | |
| throw new Exception(); | |
| } | |
| logger.LogInformation("About to persist data to Table storage"); | |
| persistDataResponse = await context.CallActivityAsync<ActivityResponse>(StringConstants.PersistAppUserActivity, appUser); | |
| if (!persistDataResponse.IsSuccess) | |
| { | |
| throw new Exception(); | |
| } | |
| logger.LogInformation("About to send confirmation email"); | |
| appUser.ReferenceCode = persistDataResponse.Message; | |
| sendConfirmEmailResponse = await context.CallActivityAsync<ActivityResponse>(StringConstants.SendConfirmEmailActivity, appUser); | |
| if (!sendConfirmEmailResponse.IsSuccess) | |
| { | |
| throw new Exception(); | |
| } | |
| logger.LogInformation("About to complete registration"); | |
| registrationCompleteStatus = await context.CallActivityAsync<bool>(StringConstants.CompleteRegistrationActivity, appUser); | |
| } | |
| catch (Exception) | |
| { | |
| return new | |
| { | |
| Summary = "Failed", | |
| ValidateDataResponse = validateDataResponse, | |
| PersistDataResponse = persistDataResponse, | |
| SendConfirmEmailResponse = sendConfirmEmailResponse, | |
| RegistrationCompleteStatus = registrationCompleteStatus | |
| }; | |
| } | |
| return new | |
| { | |
| Summary = "Successful", | |
| ValidateDataResponse = validateDataResponse, | |
| PersistDataResponse = persistDataResponse, | |
| SendConfirmEmailResponse = sendConfirmEmailResponse, | |
| RegistrationCompleteStatus = registrationCompleteStatus | |
| }; | |
| } | |
| } | |
| } |
Conclusion
How might this be useful to you? One of the lessons I learnt from my previous business is to never underestimate the essence of user data from day 1. With the Genii Games suite of Apps, I accumulated tens of thousands of emails even before I knew what I could do with them. So, you may use this simple backend to capture essential user data that feeds your marketing funnel. It goes without mention that you should consider GDPR. If you’d like to discuss your specific needs and how this might be useful, feel free to contact me.
References

 by
by